mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2025-02-19 08:39:02 +00:00
Don't use <br /> in alert block (#29650)
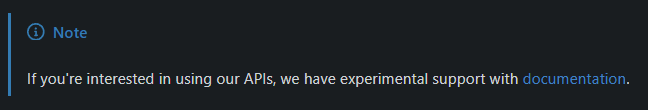
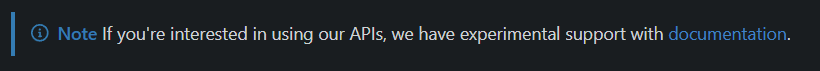
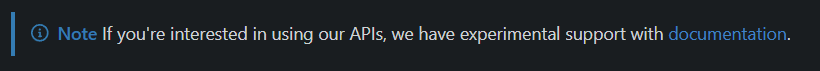
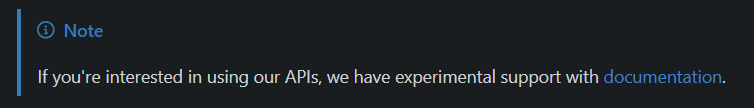
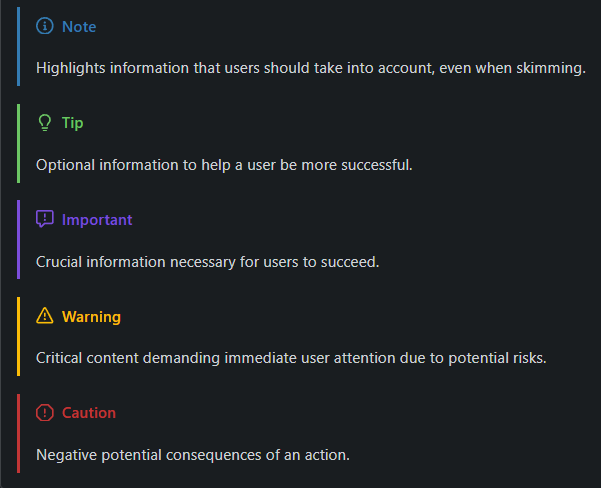
- Follows https://github.com/go-gitea/gitea/pull/29121 When I implemented alert blocks I was always testing the markdown in issue comments. I used `<br />` for line breaks and it looked good. I have since learned that the markdown on README files doesn't allow these tags. So a comment with ```md > [!NOTE] > If you're interested in using our APIs, we have experimental support with [documentation](https://try.gitea.io/api/swagger). ``` looked like this in a comment  but looked like this in a README  So I changed how we render the alert block by having the alert itself have a dedicated paragraph, so line breaks happen naturally between paragraphs.     --------- Signed-off-by: Yarden Shoham <git@yardenshoham.com> Co-authored-by: silverwind <me@silverwind.io>
This commit is contained in:
parent
b7ee0b6ad2
commit
20446ac6b3
1 changed files with 5 additions and 7 deletions
|
|
@ -71,6 +71,7 @@ func (g *GitHubCalloutTransformer) Transform(node *ast.Document, reader text.Rea
|
|||
v.SetAttributeString("class", []byte("gt-py-3 attention attention-"+attentionType))
|
||||
|
||||
// create an emphasis to make it bold
|
||||
attentionParagraph := ast.NewParagraph()
|
||||
emphasis := ast.NewEmphasis(2)
|
||||
emphasis.SetAttributeString("class", []byte("attention-"+attentionType))
|
||||
firstParagraph.InsertBefore(firstParagraph, firstTextNode, emphasis)
|
||||
|
|
@ -78,14 +79,11 @@ func (g *GitHubCalloutTransformer) Transform(node *ast.Document, reader text.Rea
|
|||
// capitalize first letter
|
||||
attentionText := ast.NewString([]byte(strings.ToUpper(string(attentionType[0])) + attentionType[1:]))
|
||||
|
||||
// replace the ![TYPE] with icon+Type
|
||||
// replace the ![TYPE] with a dedicated paragraph of icon+Type
|
||||
emphasis.AppendChild(emphasis, attentionText)
|
||||
for i := 0; i < 2; i++ {
|
||||
lineBreak := ast.NewText()
|
||||
lineBreak.SetSoftLineBreak(true)
|
||||
firstParagraph.InsertAfter(firstParagraph, emphasis, lineBreak)
|
||||
}
|
||||
firstParagraph.InsertBefore(firstParagraph, emphasis, NewAttention(attentionType))
|
||||
attentionParagraph.AppendChild(attentionParagraph, NewAttention(attentionType))
|
||||
attentionParagraph.AppendChild(attentionParagraph, emphasis)
|
||||
firstParagraph.Parent().InsertBefore(firstParagraph.Parent(), firstParagraph, attentionParagraph)
|
||||
firstParagraph.RemoveChild(firstParagraph, firstTextNode)
|
||||
firstParagraph.RemoveChild(firstParagraph, secondTextNode)
|
||||
firstParagraph.RemoveChild(firstParagraph, thirdTextNode)
|
||||
|
|
|
|||
Loading…
Add table
Reference in a new issue